Spkite Kitの物理エンジン向けデバッグドロー用ライブラリ「PhysicsDebugger」
- 2013年10月26日
Sprite Kitには物理エンジンが組み込まれており、簡単に物理シミュレーションが利用できて便利です。
ただ、デバッグ表示用の機能がないため、どこにPhysicsBodyを追加したか、見た目では知ることができません。
そんな不満を解決してくれるのが、PhysicsDebuggerです。
早速使ってみます。
インストール
CocoaPodsに対応してるので簡単です。
# ターミナルを起動してプロジェクトのフォルダまで移動
# CocoaPodsをインストールしてない人
$ gem install cocoapods
$ pod install
# Podfile
platform :ios, '7.0'
pod 'PhysicsDebugger'
# インストール
$ pod
Analyzing dependencies
Downloading dependencies
Installing PhysicsDebugger (1.0.0)
Generating Pods project
Integrating client project
[!] From now on use `SJRolePlaying.xcworkspace`.CocoaPodsを初めて使う場合、これ以降.xcodeprojではなく、.xcworkspaceを開く必要があることに注意してください。
利用方法
ヘッダをインポートして、描画対象のノードが作成される前に、initを呼び、
drawPhysicsBodiesを呼びます。
今回は、SJMapNodeに追加してみました。
#import "YMCPhysicsDebugger.h"
#import "YMCSKNode+PhysicsDebug.h"
- (void)createNodeContents {
[YMCPhysicsDebugger init];
/* ノードの作成・追加 */
[self drawPhysicsBodies];
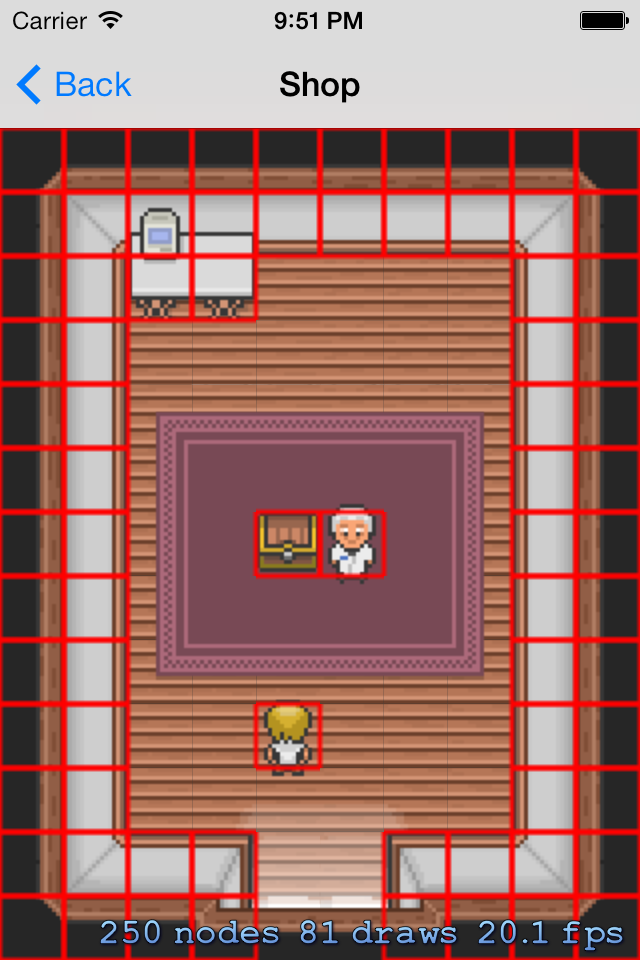
}これで実行すると、以下のようにPhysicsBodyに赤枠がついて可視化されます。
感想
手軽に使えて便利でした。
ただ、ちょっとコードに手を加える量が多いかなぁ、という印象。 まぁそれでも、毎回PhysicsBodyと同じ大きさのShapeNodeを作成して追加する、とかに比べればはるかに綺麗ですが。
あと、このライブラリに限った話ではないですが、デバッグドローのぶんNodeの数が増えて動作がもっさりになるので、常に使用しながらの開発は厳しいかもしれません。
しばらく使って様子を見てみようと思います。
comments powered by Disqus