Apple Watch対応のミニゲームアプリ「反転一色(Flip One Color)」をリリースしました
- 2015年05月23日
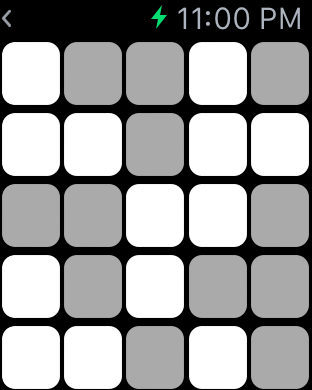
初めてWatchKitを使ったアプリでしたが、無事審査を通過しました。
所謂ライツアウトのクローンです。
無料です。暇潰しによろしければどうぞ。
ソースコードは以下で公開しています。(Swiftです)
名前の由来
最初は各パネルをクリックしたら反転するアニメーションをさせるつもりだったため、Flipと付けて、後は響きで決めました。日本語は英語名を元に適当に翻訳しました。
その後、WatchKitでのアニメーションはかなり面倒(連番の画像を用意しないといけない)ということがわかり断念しましたが、名前はそのままにしました。
SpriteKitの利用箇所
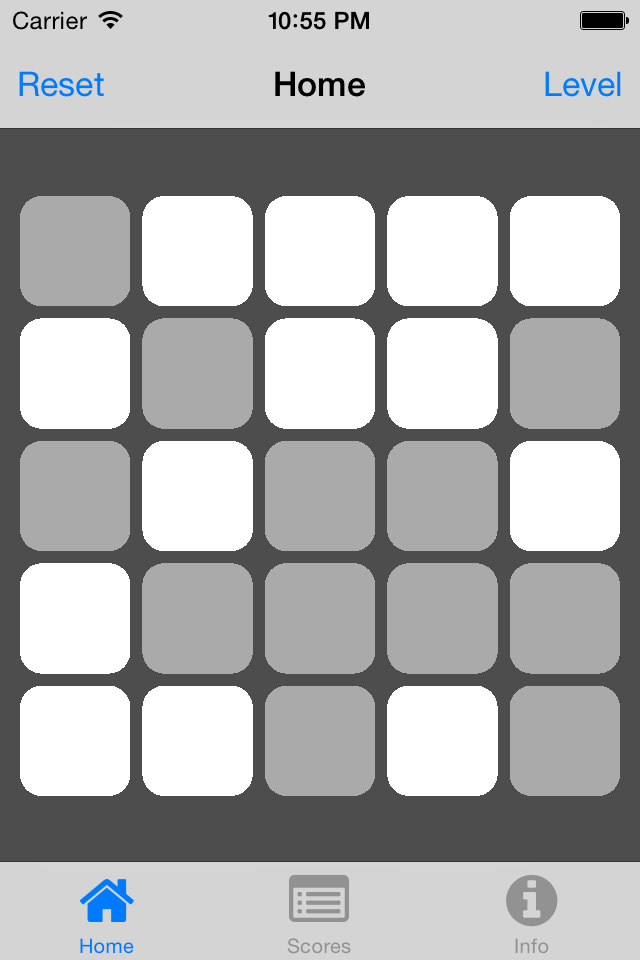
今回のアプリは全体をUIKitで構築し、ホーム画面の一部にSKViewを貼って、そこだけSpriteKitにしました。
該当のSceneのソースはこちらです。
LightsOutScene.swift
ゲームのロジック部分はWatchKitでも使う必要があるため、LightsOut.swift というモデルを作り、Sceneとは別に実装しています。 (SpriteKitはiOSとOS Xに関しては「Universal」ですが、Watch OSでは動きません…。)
LightsOutSceneは、ライト数分のSKShapeNodeを持っています。
処理としては、タップされる度にその情報をLightsOutモデルに渡し、その状態に合わせて各ノードを更新する、というシンプルなことしかやっていません。
WatchKit側を作った後だったのもあり、SpriteKitのお手軽さを改めて感じました。
Realm
以前から興味のあったRealmをスコアの保存部分に使っています。
該当のコードはこれだけで、CoreDataやFMDBを使うよりはるかに簡単(おまじないが少なくて済む)でした。 ゲームも何かとデータベース必要なので、これからはRealmを使っていく予定です。
モデルはこの数行を書くだけです。
Score.swift
スコア保存処理はこんな感じで書けます。
func addScore() -> Bool {
let moves = lightsOutScene.lightsOut.moves
let level = lightsOutScene.lightsOut.level
let score = Score()
score.moves = moves
score.level = level
score.createdAt = NSDate()
let newRecord = Score.isNewRecord(moves, level: level)
let realm = RLMRealm.defaultRealm()
realm.transactionWithBlock({ () -> Void in
realm.addObject(score)
})
return newRecord
}iPhoneでPopover
iOS 8からポップオーバーがiPhoneでも使えるようになったということで、今回レベル選択に使ってみました。
簡単でよかったです。
以下のページが参考になりました。
Apple Watch対応ゲーム、楽しいのでまた何か作ろうと思います。
WatchKit関連でハマったことなどはQiitaに書いています。
それではよろしくお願いします。
comments powered by Disqus