GameplayKit SandboxにGKNoiseのサンプルを追加しました
- 2016年09月26日
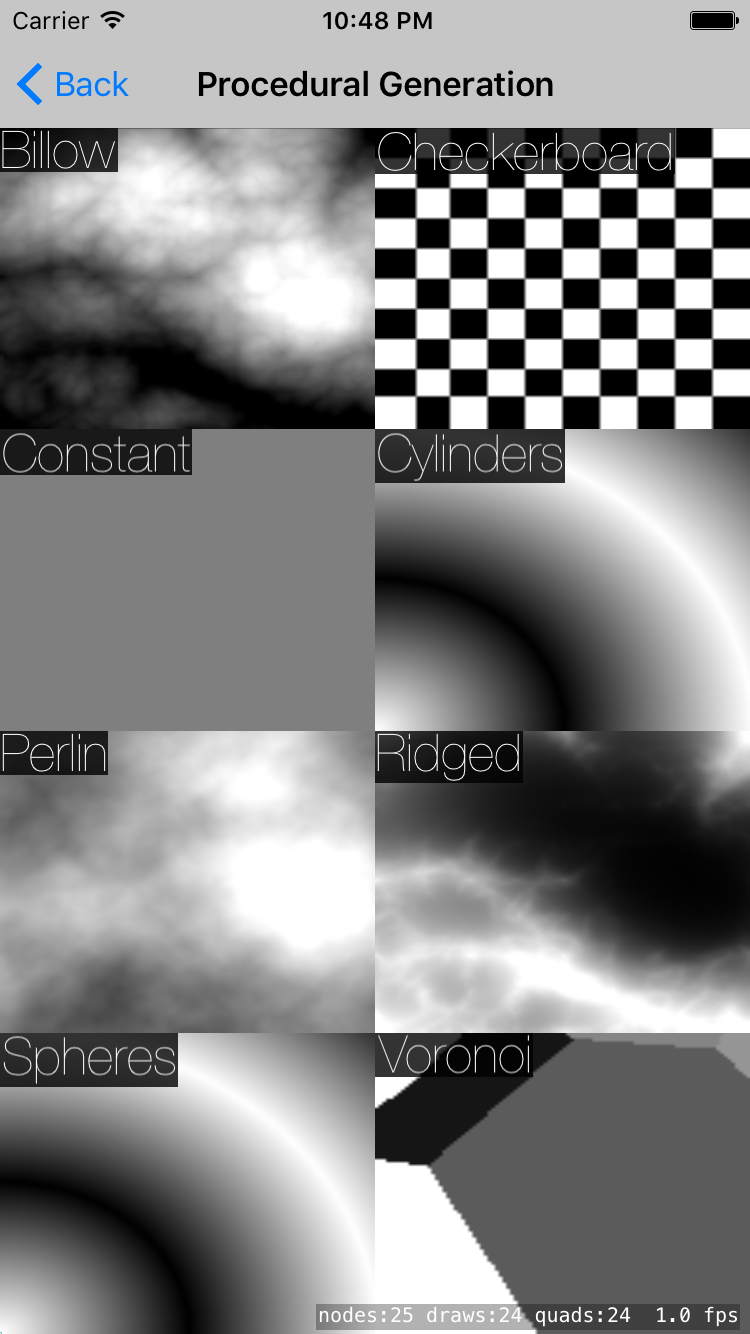
昨日も少し触ったGKNoiseのサンプルをGameplayKitSandboxに追加しました。
GameplayKitのドキュメントを見ると、GKNoiseSourceのサブクラスは9つ用意されています。
そのうち、GKCoherentNoiseSourceは抽象クラスなので除外して、他の8つを並べてみました。
Constantが単色でおや?と思いましたが、他のものと組み合わせて使うようです。
https://developer.apple.com/reference/gameplaykit/gkconstantnoisesource
今回はあまりいじっていませんが、それぞれのソースごとにいろいろと設定できるパラメータがあり、生成されるノイズを変化させることが可能です。
わかりやすい例で言うと、Checkerboardの四角形のサイズが設定できます。
iOS 10の新機能にもだいぶ慣れてきたので、実際のゲーム開発に使ってみたいところです…。
SpriteKit, GameplayKitのiOS 10新機能つまみ食い
- 2016年09月25日
遅ればせながら、WWDC 2016の
を見ました。
プログラミングガイドが更新されないので、正式リリース後も概要を掴むにはWWDCの情報が頼りです。
その中で気になった、
- SKTileMapNode
- SKWarpGeometryGrid
- GKNoise
の3つを無理やり組み合わせて使ってみました。
![]()
What's New in SpriteKit on iOS 10
- マップを描画してるのが
SKTileMapNode - 移動の時に円の形を変えてるのが
SKWarpGeometryGrid - 周囲に壁のようなものが
GKNoise
です。
ソースコードはこちらです。
https://github.com/tnantoka/What-s-New-in-SpriteKit-on-iOS-10
GKNoiseについては、GameplayKitSandboxにも後日サンプルを追加する予定です。
GameplayKit Sandboxをアップデートしました
- 2016年09月20日
Xcode 8で動かなくなっていたので、Swift 3に書き換えました。
と言っても、ほとんどXcode 8の自動変換ですが…。
https://github.com/tnantoka/GameplayKitSandbox
なんとこのレポジトリ、iOS SDKとSwiftで始めるゲーム作成入門(3):iOS 9の最新機能で自動ルート検索を簡単にゲームに組み込む (3/3) - @IT で紹介されていました。
ありがとうございます。
(久々にゲーム作りたいなぁと思ってSpriteKitを復習していたら自分のrepoが出てきたのでびっくりしました。)
約1年ぶりの更新なのに内容薄くてすみません…。
ゲームロジック用フレームワーク「GameplayKit」のサンプルを作成しました
- 2015年10月03日
tvOS向けに何か作れないかなぁとドキュメントを眺めていたら、
DemoBots: Building a Cross Platform Game with SpriteKit and GameplayKit
DemoBots is a fully-featured 2D game built with SpriteKit and GameplayKit
なる記載が。
ん?GameplayKitってなんだ??
調べてみるとゲームのロジック部分を書きやすくしてくれるフレームワークらしい。 今年はWWDCとかの情報全然追えてなくて知らなかった。
ちょっとドキュメント読んでみたけど、すぐには理解できる気がしなかったので、サンプルを作ってみることに。
GameplayKitには7つの主要な要素があるため、その1つずつにサンプルを作成しています。
以下がその一覧と簡単な説明です。
ソースコードはtnantoka/GameplayKitSandboxで公開しています。
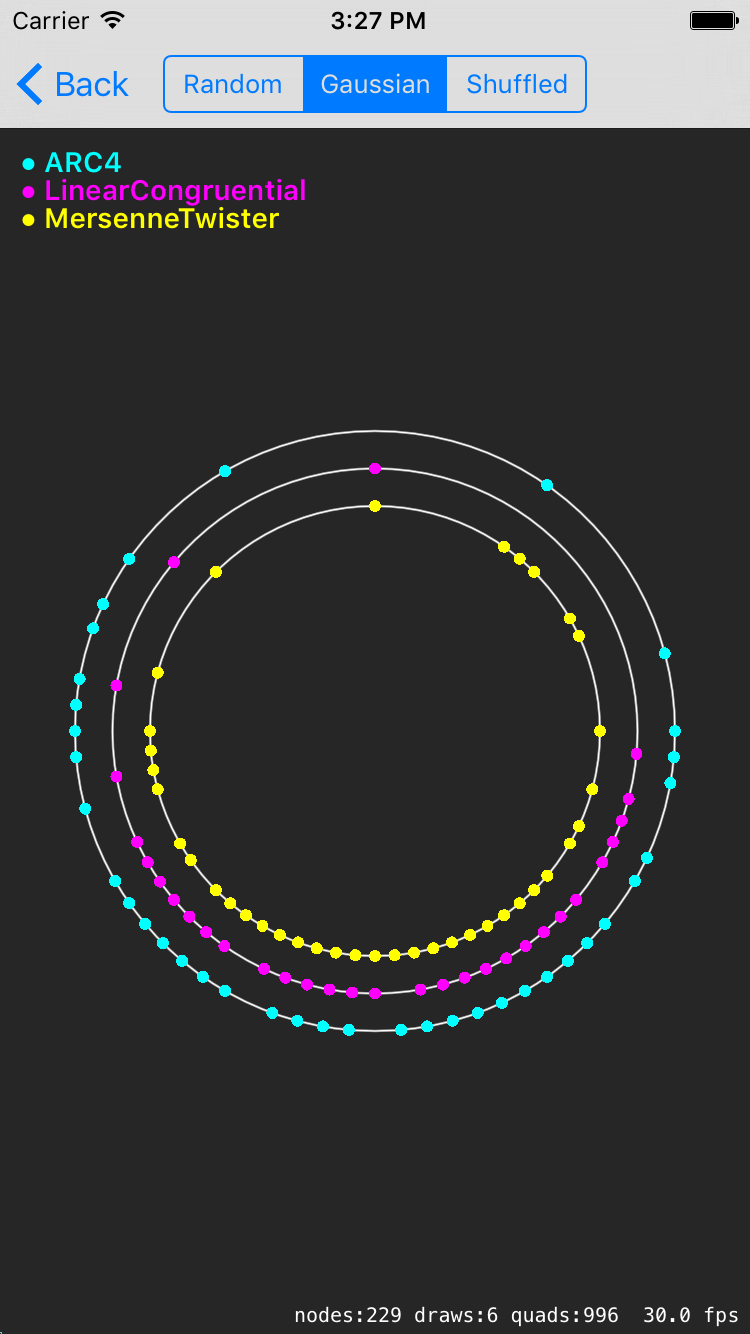
Randomization
ランダムな数値を得るためのUtility。
ランダム度合いとパフォーマンスの違う3つのRandomSourceがある。
取得する数値のばらつきが違うDistributionも3つ用意されてる。
よく使うと思われるサイコロ用にはGKRandomDistribution.d6()等も。
サンプルでは各SourceとDistributionを使って取得したランダムな数値を元に、点を円状に並べています。
今考えると、円の半径が違って微妙にわかりづらい…
Entities and Components
game - オブジェクト指向でゲームを作るのをやめよう - Qiita で言及されているような、コンポーネント指向でゲームを作る仕組みです。
サンプルでは、
- 表示
- 攻撃(回転するだけ)
- ユーザー操作
- AI(ランダムに移動するだけ)
の4つのコンポーネントを用意して、プレイヤー・敵・ボスにそれぞれ必要なものを割り当てています。
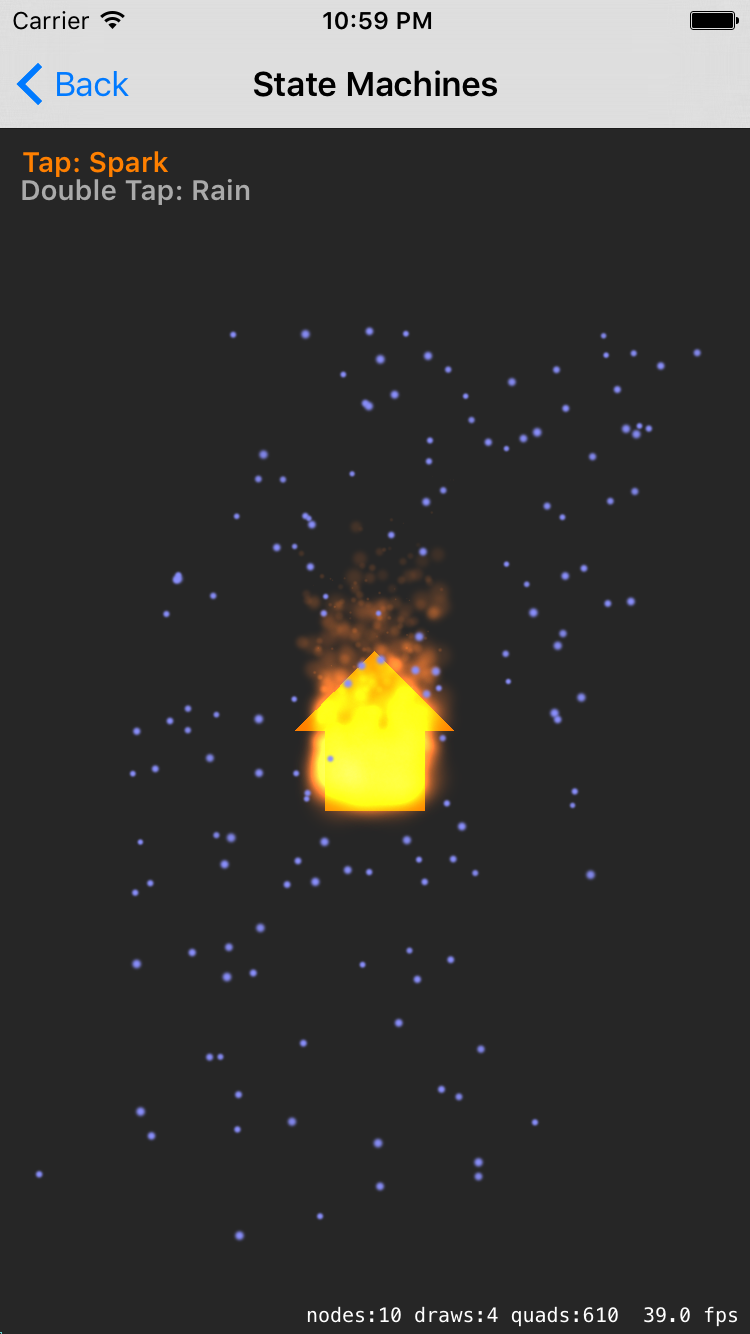
State Machines
ステートマシーンです。状態遷移を簡単に管理できます。
サンプルでは、家のオブジェクトに対して
- 乾いている
- 燃えている
- 濡れている
の3つの状態を用意しています。
また、「濡れている時は燃えない」という条件をisValidNextStateで実装しています。
The Minmax Strategist
ミニマックス法を実装しやすくしてくれる仕組みです。
サンプルはマルバツゲームで、相手のリーチの数が多くなるとスコアが低くなるようにしています。
(なのでAIはこちらのリーチがなるべく少なくなるように動きます)
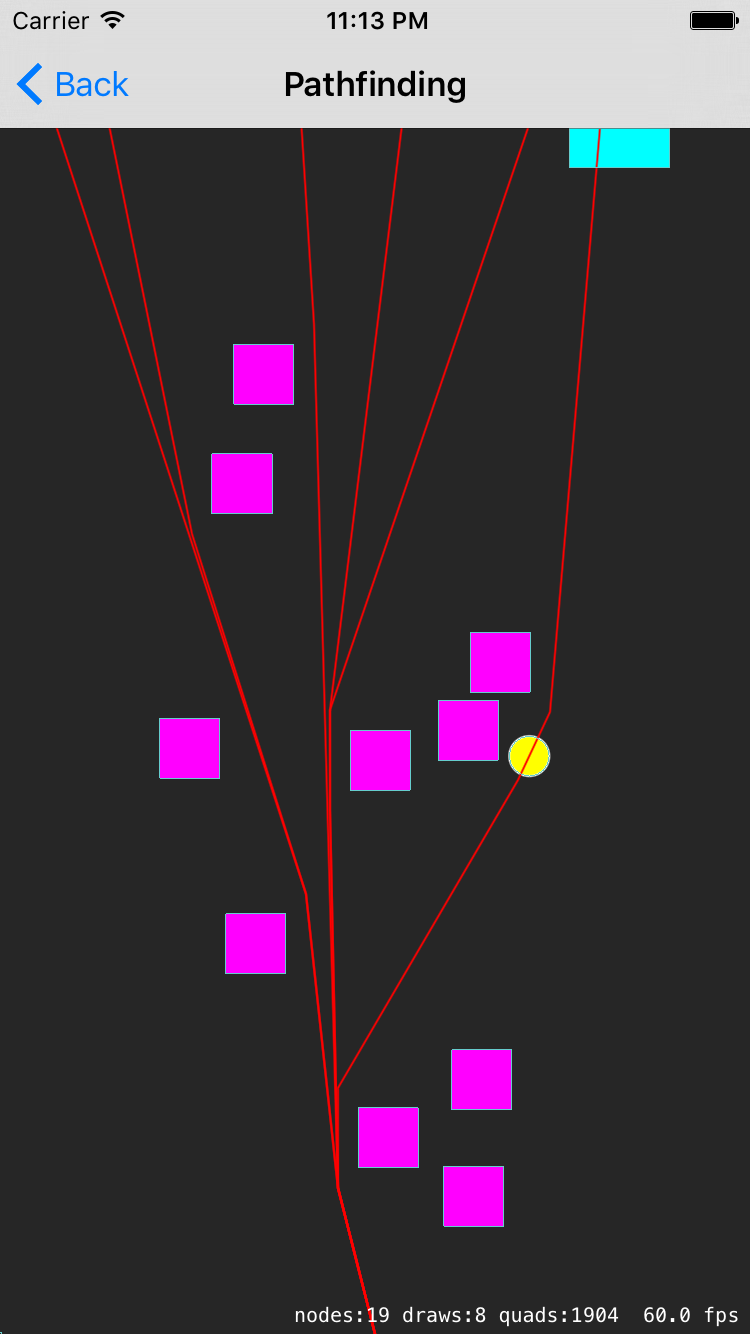
Pathfinding
障害物を避けて通る、迷路を抜けて出口に向かうなどの経路探索が簡単に実装できます。
サンプルでは障害物を避けて、ターゲットに向けてボールを飛ばしています。
(Pathfindingによって見つけたPathに赤い線を引いてます。)
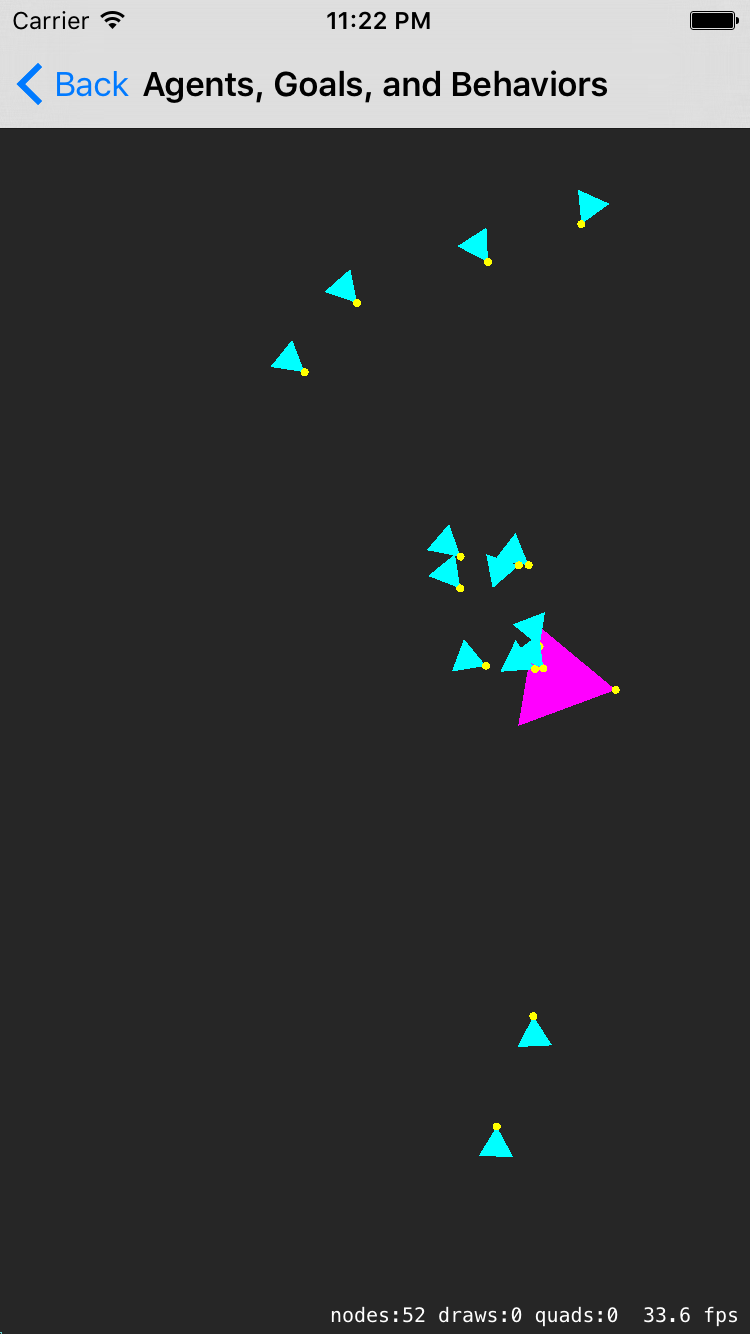
Agents, Goals, and Behaviors
自律的に動くオブジェクトを実装しやすくする仕組みです。
サンプルではランダムな動きをするターゲットを、他のオブジェクトが追いかける動きをしています。
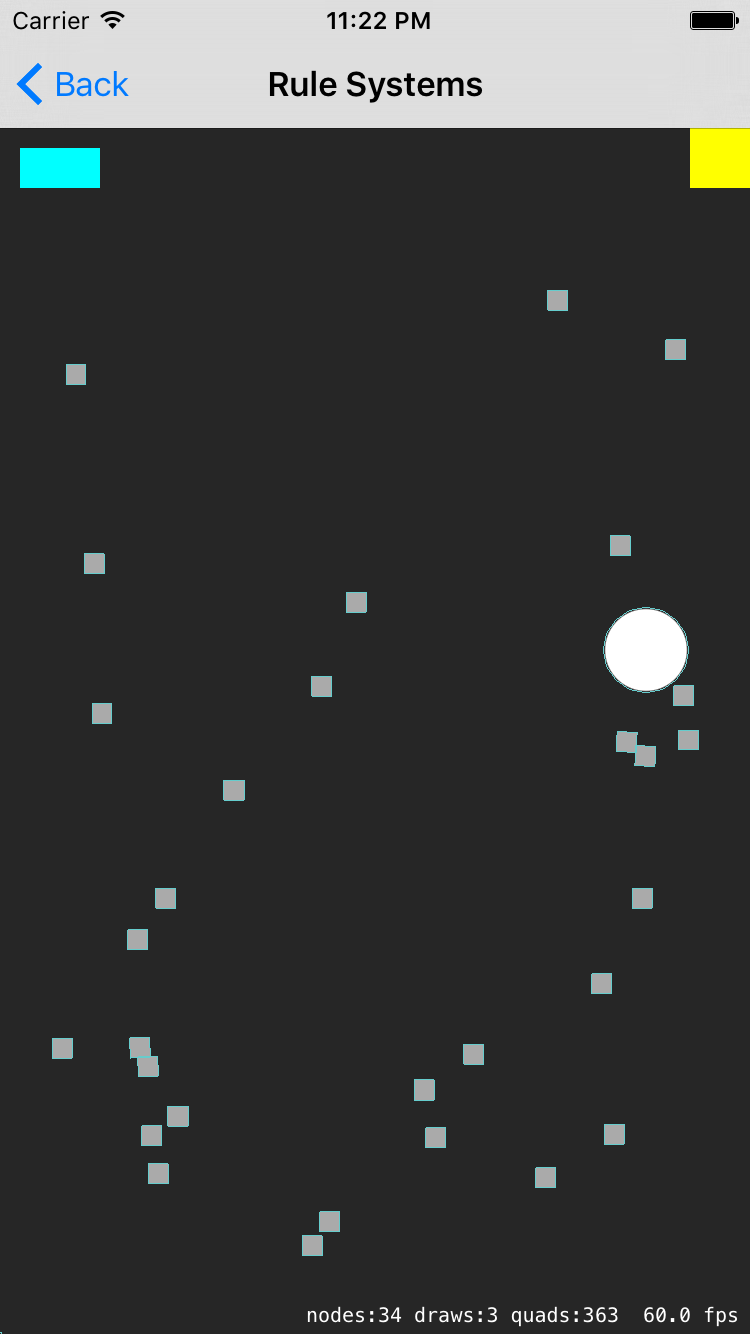
Rule Systems
予めルールを設定しておき、現在のゲームの状態がそのルールにマッチするか判定する仕組みです。
サンプルは、お掃除ロボットにしました。
充電残量が30%以下になるか、充電器から離れすぎると充電しに行くルールで動いています。
参考文献
- Introducing GameplayKit - WWDC 2015 - Videos - Apple Developer
- Deeper into GameplayKit with DemoBots - WWDC 2015 - Videos - Apple Developer
- GKMinmaxStrategist: How to build a TicTacToe AI
感想
実際触ってみたら、ドキュメント読んでるだけの時よりだいぶわかった気がした。
ただ、ComponentsやState、Agents、Rule Systemあたりは役割分担やクラスの分け方など、使いこなすには経験が必要そう。
Apple Watch対応のミニゲームアプリ「反転一色(Flip One Color)」をリリースしました
- 2015年05月23日
初めてWatchKitを使ったアプリでしたが、無事審査を通過しました。
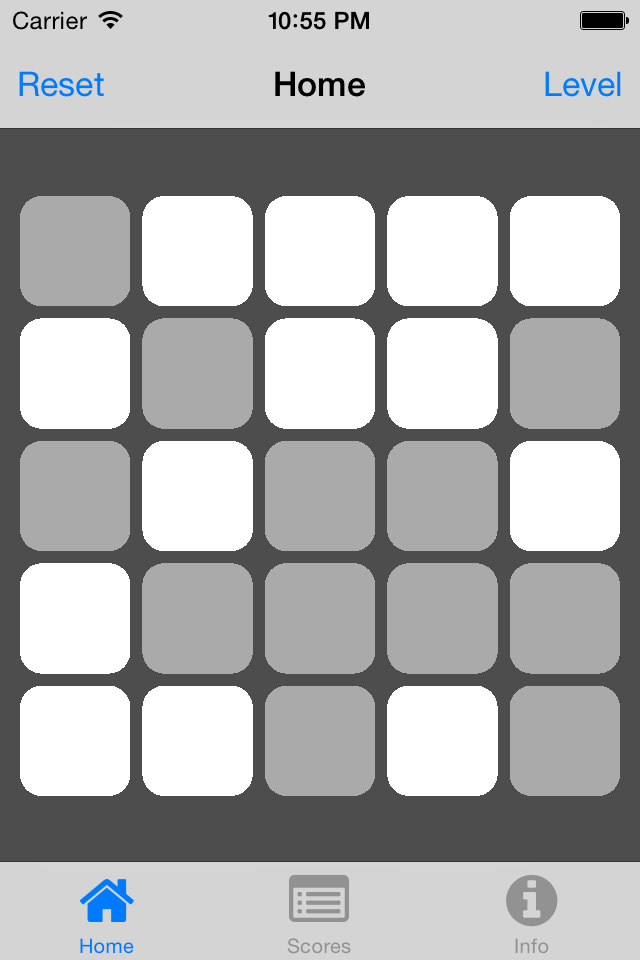
所謂ライツアウトのクローンです。
無料です。暇潰しによろしければどうぞ。
ソースコードは以下で公開しています。(Swiftです)
名前の由来
最初は各パネルをクリックしたら反転するアニメーションをさせるつもりだったため、Flipと付けて、後は響きで決めました。日本語は英語名を元に適当に翻訳しました。
その後、WatchKitでのアニメーションはかなり面倒(連番の画像を用意しないといけない)ということがわかり断念しましたが、名前はそのままにしました。
SpriteKitの利用箇所
今回のアプリは全体をUIKitで構築し、ホーム画面の一部にSKViewを貼って、そこだけSpriteKitにしました。
該当のSceneのソースはこちらです。
LightsOutScene.swift
ゲームのロジック部分はWatchKitでも使う必要があるため、LightsOut.swift というモデルを作り、Sceneとは別に実装しています。 (SpriteKitはiOSとOS Xに関しては「Universal」ですが、Watch OSでは動きません…。)
LightsOutSceneは、ライト数分のSKShapeNodeを持っています。
処理としては、タップされる度にその情報をLightsOutモデルに渡し、その状態に合わせて各ノードを更新する、というシンプルなことしかやっていません。
WatchKit側を作った後だったのもあり、SpriteKitのお手軽さを改めて感じました。
Realm
以前から興味のあったRealmをスコアの保存部分に使っています。
該当のコードはこれだけで、CoreDataやFMDBを使うよりはるかに簡単(おまじないが少なくて済む)でした。 ゲームも何かとデータベース必要なので、これからはRealmを使っていく予定です。
モデルはこの数行を書くだけです。
Score.swift
スコア保存処理はこんな感じで書けます。
func addScore() -> Bool {
let moves = lightsOutScene.lightsOut.moves
let level = lightsOutScene.lightsOut.level
let score = Score()
score.moves = moves
score.level = level
score.createdAt = NSDate()
let newRecord = Score.isNewRecord(moves, level: level)
let realm = RLMRealm.defaultRealm()
realm.transactionWithBlock({ () -> Void in
realm.addObject(score)
})
return newRecord
}iPhoneでPopover
iOS 8からポップオーバーがiPhoneでも使えるようになったということで、今回レベル選択に使ってみました。
簡単でよかったです。
以下のページが参考になりました。
Apple Watch対応ゲーム、楽しいのでまた何か作ろうと思います。
WatchKit関連でハマったことなどはQiitaに書いています。
それではよろしくお願いします。